Position(absolute,relative,fixed)
2022. 3. 29. 18:47
Css : Postion
- html element의 위치를 조정할 때 사용하는 css property
- absolute,relative,fixed,static이 있으며, static은 별로 안씀
Position : relative
- position:relative는 혼자서는 아무런 기능을 수행하지 못하며, 위치를 이동시켜주는 right,bottom,left,top property가 존재해야만 기능을 수행할 수 있음
- 참고)right,bottom,left,top 역시도 position property가 존재해야만 동작을 수행할 수 있음!
- position:relative를 적용하면, 원래 있어야 할 위치에서 property방향의 반대로 이동함
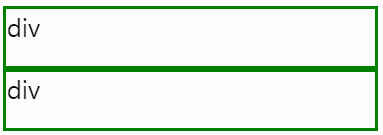
#1
<div class="box">div</div>
<div class="box">div</div>
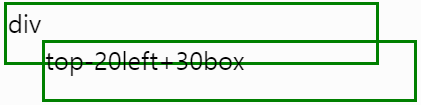
#2
<div class="box">div</div>
<div class="relative top-20left30 box">top-20left+30box</div>
#css
.relative {
position: relative;
}
.top-20left30 {
top: -20px;
left: 30px;
}

- top: -20, left:30의 값을 줌 >> 위로 20, 왼쪽으로 -30만큼 이동
Position : absolute
- position:absolute를 가지고 있는 element는 , 부모 element중 position이 relative, fixed,absolute중 하나인 elmenet를 기준으로 배치됨
- 따라서, 일반적으로 absolute를 사용할 경우, 기준이 될 부모에게 position:relative;를 부여함
- 이때 , postion:absolute를 가진 자식 element는 display속성이 block이였어도 자동으로 inline처럼 변함. 즉 content의 크기에 따라 공간이 할당됨
- 배치될때는 부모 element에 할당된 공간의 끝을 기준으로 얼마만큼 떨어져있는지를 선언해주면 됨
- 예를 들어, input box안에 이미지를 넣어주고 싶을 때, inputbox와 img를 div로 감싼다음, div에 postion:relative를 주고, img에 absolute를 주는 식으로 사용할 수 있음!
- 추가)left등에 쓰여지는 값이 꼭 정확한 px일필요 없음. left:50%등을 활용해 가운데 정렬을 시킬 수도 있음!
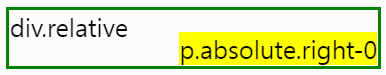
<div class="relative box">
div.relative
<p class="absolute right-0">
p.absolute.right-0
</p>
</div>
#css
.relative {
position: relative;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}
- position이 적용되어 있는 부모태그인 div를 기준으로 , position:absolute를 가지고 잇는 p태그가 배치됨
- p의 넓이가 딱 컨텐츠만큼으로 줄어들어있다(block > inline)
Position : fixed
- 화면을 기준으로 left,top등에 의해 element의 위치가 정해지며, 해당 element의 화면상의 위치는 늘 동일함
header{
position:fixed;
left:0;
top:0;
right:0;
height:48px;
background:rgba(45,45,45,0.95);
}- 화면을 기준으로, left / top / right에서 아예 떨어지지 않도록, 즉 꽉차도록 해당 element가 설정이 됨(웹사이트의 navbar를 생각하면 편함)
- fixed가 설정된 element안에, absolute가 설정된 element를 배치시켜, fixed된 element와 함께 움직이도록 하는 경우가 많다!
'frontend > html&css' 카테고리의 다른 글
| Semantic web , semantic tag (0) | 2022.03.30 |
|---|---|
| List, Table, Input/textarea (0) | 2022.03.29 |
| CSS : display 속성(block, inline,inline-block) (0) | 2022.03.29 |
| Padding , border, Margin (0) | 2022.03.28 |