Padding , border, Margin
2022. 3. 28. 23:54
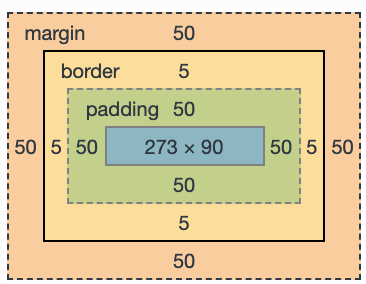
Margin , Padding, border의 관계

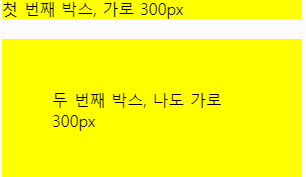
- Margin과 padding, border은 다함께 Html element의 width나 height를 구성한다
- 위의 그림에서 , width(383) = 박스넓이(273) + padding(50*2) + border(5*2)+margin(50*2) = 483
- height(300) = 박스높이(90)+padding(50*2) + border(5*2)+margin(50*2) = 300
- element(의 width나 height) > padding > border > margin 순서
box-sizing : border-box
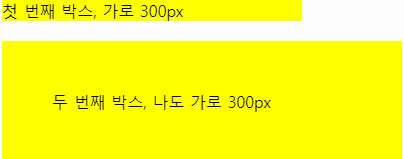
- margin,padding,border가 다함께 element의 width와 height을 구성한다는 특성으로 인해, 동일한 width를 설정한 두 element의 실제 width가 다를 수 있다.
- element의 width는 동일해도, 실제 width에 합산되는 padding,border,margin의 값이 다를 수 있기 때문
- 디자인 시안(현업)에서 제시되는 것은 element의 실제 width이므로, padding,border,margin이 다합쳐진 width를 일일이 계산해줘야 한다

- 항상 이렇게 실제 width를 계산하는 것은 매우 귀찮은 작업임. 이를 해결하기 위해 나온게 border-box
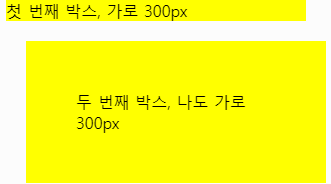
- border-box를 추가하면, element의 width가 padding과 border을 합한 값이 된다. 즉 padding이나 border가 다르든 말든 상관없이 element의 width만 고려하면 되어서 수고가 줄어든다.

- 그리고 내가 padding,border,margin을 같이 묶어서 생각하다보니까 헷갈린건데, border-box를 사용하더라도 총 width에 margin은 포함이 안된다. 어떻게 보면 당연한 것!
- 아래는 border-box가 적용되어 있는 위의 예시에서, margin-left를 추가한 것임

Margin , Padding의 순서
- margin과 padding은 style로 입력할 경우, 오른쪽부터 시계방향 순서로 진행된다(위, 오, 아 , 왼)
- 예를 들어 다음의 둘은 같다!(padding도 동일함)
#style.css
example{
margin:50px;20px;0px;10px;
}
example{
margin-top:10px;
margin-right:50px;
margin-bottom:20px'
margin-left:0px;
}
- margin이나 padding에 값을 두개만 줄 경우, 위&아래 >> 왼,오른쪽 값을 순차적으로 준다는 뜻임
- 역시 아래의 둘은 같다
#style.css
example{
margin:50px;20px
}
example{
margin-top:50px;
margin-bottom:50px'
margin-right:20px;
margin-left:20px;
}
'frontend > html&css' 카테고리의 다른 글
| Semantic web , semantic tag (0) | 2022.03.30 |
|---|---|
| Position(absolute,relative,fixed) (0) | 2022.03.29 |
| List, Table, Input/textarea (0) | 2022.03.29 |
| CSS : display 속성(block, inline,inline-block) (0) | 2022.03.29 |