CSS : display 속성(block, inline,inline-block)
2022. 3. 29. 10:16
CSS : display 속성
- 모든 html 태그는 반드시 display속성을 가진다!
- 그리고 그 display속성은 엄청나게 많으나(https://developer.mozilla.org/en-US/docs/Web/CSS/display), 여기서는 block / inline/inline-block / none만 정리함
block / inline / inline-block / none
- block(div,p,li,tabel...)
- 일반적인 default 속성이라고 생각하면 편함
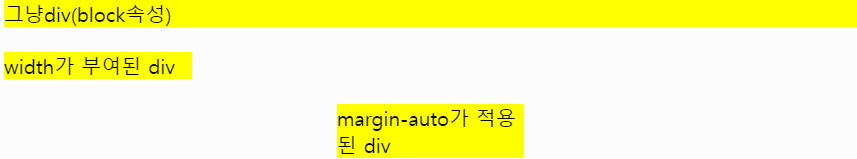
- 부모태그의 최대넓이를 가짐. 즉, width:100%가 설정되어 있는 것임
- width:100%는 부모태그를 기준으로 100%라는 뜻
- width100%즉, 공간이 다찼으므로 다음 element를 배치하면 줄바꿈이 발생함
- width/height가 적용됨. margin과 padding도 상하좌우 전부 반영됨
- 이때 width에 특정수치(150px)를 부여하면 (당연한 거지만) width:100%가 깨짐(부모요소넓이의 전체를 차지하지 않게 됨)
- 이때 margin:auto를 적용하면 요소를 가로 중앙에 오게 할 수 있음.

- inline(span,a,img)
- 들어가있는 딱 contents만큼의 크기를 차지함
- contents가 적으면 한줄에 (오른쪽으로)배열되기가 쉬움
- contetns만큼의 크기만을 차지하므로, 크기에 맞게 적용되는 정렬이 적용되지 않음(크기가 컨텐츠에 맞게 할당되므로, 어차피 정렬이 적용되어도 똑같음)
- 반드시 contents만큼의 크기 > width/height가 적용되지 않음
- margin과 padding은 좌우만 반영되고 상하가 반영되지 않음
- 들어가있는 딱 contents만큼의 크기를 차지함
- inline-block(button,input..)
- 기본적으로 inline처럼 contents만큼의 공간을 차지 > 일반적으로 inline처럼 전후 줄바꿈없이 한줄에 배치가능
- width/height가 적용됨. margin과 padding도 상하좌우 전부 반영됨
- 즉 inline인데 block의 속성을 약간 가지고 있다~로 보면 편함
- none
- 존재하긴 하지만, 공간적으로 존재X
- visibility:hidden은 그냥 보이지만 않을뿐. 공간은 그대로 가지고 있음. 즉 투명해진다고 생각하면 됨
display옵션변경
- display옵션은 당연히 변경할 수 있음
- 예를 들어, span의 display옵션을 block으로 변경하면 p나 div처럼됨
#p가 되어버린 span
<span style="display:block"></span>
'frontend > html&css' 카테고리의 다른 글
| Semantic web , semantic tag (0) | 2022.03.30 |
|---|---|
| Position(absolute,relative,fixed) (0) | 2022.03.29 |
| List, Table, Input/textarea (0) | 2022.03.29 |
| Padding , border, Margin (0) | 2022.03.28 |